A roadmap to getting started with React JS
Hola amigos!!
This article is a bit long, believe me, after completing you’ll get started with React JS right away. not like me
Honestly, I wasted a lot of my time searching for the best material to get started. Watched Tons of youtube videos never completed one, because I was not aware of the fundamental prerequisites (checklist) of React.js.
In this article, I’m going to take you through the journey of how I learned React JS from just knowing Plain(vanilla) HTML, CSS, JAVASCRIPT(beginner level) and also no prior experience in any frontend frameworks like Angular, Vue, etc.,
Understand this first, React is completely on Javascript, the more you practice javascript the better you learn React. For now, basic javascript is enough to get started.
Checklist/Prerequisites
Remember the below Checklist is mandatory, make sure you tick all the items to understand any React JS tutorial.
- Bookmark this article, you’ll need it.
- HTML, CSS, and Javascript (Fundamentals to get started).
- Some ES6 concepts of Javascript like -
1. Arrow Functions
2. Let and Const
3. Class and ‘this’ keyword - Node.js (Fundamentals)
You don’t have to know it completely at the beginning, just concentrate on the fundamentals which I’ll tell you below. - Code-Editor.
HTML, CSS, JAVASCRIPT
Skip this topic if you are not new to Html, CSS, JS.
- These three are the foundations of frontend web development.
- They work together to create a fully functional web app/website.
- Consider a Human body as a website or web app
- HTML — Defines the structure which is the “Skeleton”, tells what has to come where.
- CSS — Defines the style which is the “Skin, Flesh”, tells how a particular segment should look like what should be its Color, Height, Width, etc.,
- JS — Defines the functionality which is the “Brain” not exactly the brain but the part of the brain which tells each of the parts to do what.
- I think that’s enough to understand how HTML, CSS, and Javascript work together to create a web application or website.
Materials for Html, CSS, Js:
- If you are more of a read and learn person then W3SCHOOLS is the perfect place to get your Journey started.
- If you are a video tutorial guy then TRAVERSY MEDIA ‘s Web development for absolute beginners series is just perfect.
- For Javascript follow this tutorial by FREECODECAMP ’s youtube video.
- And for people who want to refresh their Javascript watch this seven minutes javascript tutorial.
Some ES6 concepts of Javascript
Arrow Function, Let and Const, Class and ‘this’ keyword
The javascript in our browser keeps on changing, ES6 or ECMAScript 2015 if I put in simple words it is just another version of javascript.
There are lots of new features in ES6 but for now to get started with React we just need to know about Arrow Functions, Let and Const, Class and ‘this’ keyword.
Arrow Functions:
- Arrow functions allow us to write shorter function syntax. Check out the below snippet to understand better.
//The old wayfunction greet() { console.log('Hello'); }var greet1 = function(){ console.log('hello'); }//The ES6 wayvar greet2 = () => { console.log('hello'); }
let’s proceed
Let and Const:
In simple words
- Let — is used to define a local variable limiting their scope to the block in which they are declared.
- Const — is used to define a constant variable whose values cannot be changed.
Check out this material to understand more deeply. next, we have
Class and ‘this’ keyword:
Object-Oriented Programming concepts like Class, Method, Objects were introduced in ES6.
Class objects are just like those classes and objects we’ve learned in other languages like C++, Java.
have a look at the code below
Follow this short video tutorial by Hitesh Choudhary to understand more.
Now let’s talk about the ‘this’ keyword:
‘this’ — keyword represents the current object in execution.
a firm understanding of ‘this’ keyword is highly recommended along with that learn what is Bind (used to bind /connect the ‘this’ keyword to an object).
To learn more about the ‘this’ keyword and ‘Call, Bind’ methods, follow this Article by Sukhjinder Arora.
Node.js
Node JS fundamentals to understand React JS code.
What is Node JS? ( in Plain English )
Node is an execution environment for Javascript it’s not a programming language, every browser has a javascript engine for example chrome has V8 engine, Mozilla firefox has SpiderMonkey, Microsoft Edge has Chakra these engines are embedded into browsers, they cannot perform any operation outside the browser like File operations, OS operations, Network Operations, to overcome that Node is made. The V8 engine is embedded inside the Node Js. so basically Node is a Javascript engine that can do File, OS, Network operation and has chrome’s V8 engine embedded inside of it. Node work outside of the browser.
Ok, now what are all the Features of Node you must know to learn React
- NPM(Node Package Manager)
It is a package manager to install external node modules and packages to your project just like PIP for python. - IMPORT and EXPORT keywords.
Import — after installing a node module using NPM in your project, to use that module in your code you use ‘import’.
Export — is used when you are creating a module/component and want to return only a part, not all the methods and variables.
// user.jsconst getName = () => { return 'Jim'; };const getLocation = () => { return 'Munich'; };const dateOfBirth = '12.01.1982';exports.getName = getName; exports.getLocation = getLocation;//and in index.jsconst user = require('./user'); console.log( `${user.getName()} lives in ${user.getLocation()} and was born on ${user.dateofBirth}.` );/* only the exported method and variable will be accessible in here 'user.dateOfBirth' will not be fetched from user.js as it was not exported. */
Check out this video to understand how export works in Node.
Those two above mentioned concepts of Node Js are good enough to get started with React JS.
Resource Time: Watch this video tutorial by MOSH to understand all the basic concepts of NODE JS.
CODE EDITORS
A better selection of code editor helps a lot during development.
For Web development the most recommended code editors are
1. Visual Studio Code — VSCODE — Highly recommended.
2. Sublime Text
3. Atom
2. Sublime Text
3. Atom
Now React JS
Now let’s talk about React and things to learn first.
What is React JS?
React is a Javascript library developed by Facebook to build interactive User Interfaces.
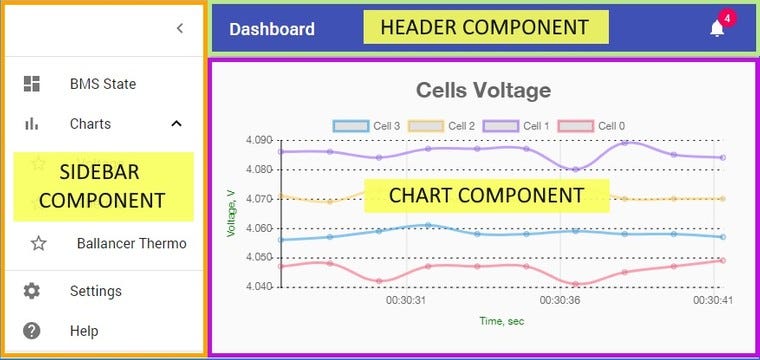
React follows Component architecture, which means every part of a web app or website is a component, all are made separately and finally fitted into a parent component which is then rendered.

As in the picture sidebar, header, chart all are separate components fixed into one single parent component. this is what a component architecture is.
Now things to learn first in React JS :
Click on the topic to study further.
- Component architecture (already done).
- State
- Props
- Functional Components , Class Components.
- Styling(CSS) in React.
- React Routing.
those are the basic concepts of React, once you complete those you’ll start to feel confident about React.
State and Props ( in Plain English ):
State — to put in simple terms ‘state’ holds synchronous variables, as if you change the value of a state variable then the change is reflected immediately in all the places that particular variable is used.
Props — are just like arguments passed in a function or method, in here props(arguments) are passed into an Html tag as input argument.
Follow the below-mentioned video resource to learn all the other core concepts of React JS.
YouTube Playlist: ReactJS Tutorial for Beginners
Whew! That’s Pretty much all I figured in my journey, and from here it’s all up to you folks. Do well !!
Quick Access Links:
- HTML, CSS — Read | Watch
- Javascript — Watch
- Seven minutes javascript tutorial
- Arrow Function — Read | Watch
- Let and Const — Read
- Class in ES6 — Watch
- ‘this’ keyword — Read
- ‘Export’ method — Watch
- Node Js in 1hr — Watch
- React Js for Beginners — Watch
- React Js Crash Course (Building ToDo app) — Watch
Conclusion:
Thank you for reading this, I hope you find this article helpful, it’s all about learning and sharing, I’ve done my part and hope you do the same, share this article with your fellow friends who are also struggling to get started with React JS and Web development.








No comments:
Post a Comment